
PROJECT OVERVIEW
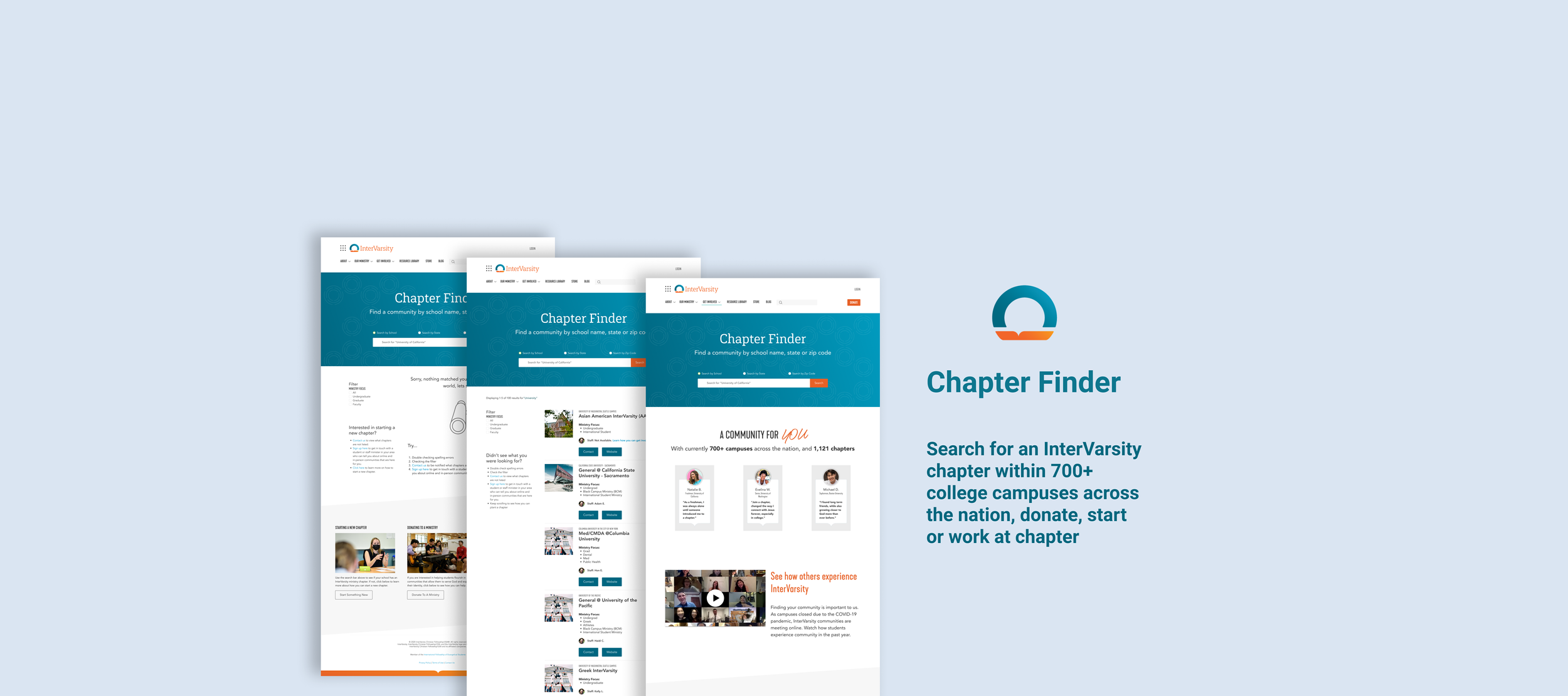
Find a Chapter is a highly functional website that uses database content of existing InterVarsity chapters on college campuses across the United States. This website is used by college students, parents, InterVarsity donors, administrative staff, and InterVarsity alumni.
My Scope:
User Research, UX Design, branding, database, data analytics, CMS
Tools:
Figma, Miro, HotJar, Google Analytics, Xtensio, Salesforce, Drupal 9 CMS
Client:
InterVarsity
Duration:
1 Month; July 2021 - August 2021
My Role:
UX Design Intern
Team:
Ashley Crutcher (UX Manager)
William Cheung (UX Designer)
Steven Yeo (UX Designer)
Mark Breneman (Director of Digital Services)
Gary Nauman (Senior Graphic Designer)
Mary Massey (Developer)
Ashlye Vanderworp (Editorial Manager)
WHAT IS INTERVARSITY? - 2 Minute Video
THE PROBLEM
During user research in 2016, the main insight found was that often users knew exactly what school they were checking and it was tedious to choose the state and then scroll to find their school. We had school information, why not let them search by school?
THE GOALS
Salesforce data: Displayed content can only draw from what is currently in the database.
DESIGN APPROACH
USER RESEARCH
STAKEHOLDER INTERVIEWS X 5 PEOPLE
I wanted to understand more of the KPIs and OKRs that determined the success of the website and for the users.
Insights:
USER INTERVIEWS X 5 PEOPLE
Insights:
When asking the interviewees about their opinions on what would make them motivated to participate in a community, 72% mentioned that the websites without photos did not motivate them to attend. 86% said that hearing other people’s stories and impact boosted the motivation to participate.
Our current website doesn’t have any expression of impact or photos of the chapters
“If joining that community adds purpose in my life. If I don’t see people happy there, why would I want to join?”
“If I hear from people that they have a good experience and its something that matches my interest in the group”
“It seems like a legit organization, and it shows through photos that a lot of people go.”
SECONDARY RESEARCH INSIGHTS
Revisiting previous User Research done in 2016, I found the following insights…
SO NOW WHAT? I HYPOTHESIZE…
With all the information collected from stakeholder interviews, user interviews and secondary research, I looked at the current website and realized it doesn’t allow a user to donate to a chapter, start a chapter and it lacks a lot of showing vision/impact.
To confirm my hypothesis, I host a UX audit to see if my team sees themes.
HOSTING UX AUDIT ACTIVITY
I realized there were so many opportunities within the current website. A heuristic product evaluation was performed. Therefore, I hosted a workshop and collaborated with the UX team to discover praises and opportunities.
With the UX audit, I received some themes that do not already exist with the current Chapter Finder website, that I want to make sure I include for a design solution.
AFFINITY MAPPING
Themes:
It can be confusing when there are 3 different CTAs to do one action
There is a video that describes the importance of InterVarsity Chapters and that is a praise
There is no current way for users to learn how to start a chapter
PERSONAS
I wanted to figure out the questions that each different type of users would ask about and make sure I get those questions answered in my design
WIREFRAMING FOR LAYOUT

THE PROPOSED LANDING PAGE
2019 Design (Before)
White space on both sides, photo banner does not motivate user.
Outdated look to the website from the previous version of Drupal CMS.
No additional information about starting, or working at a chapter.
2021, My Design (After)
Full-width banner with one search bar CTA, the user has radio buttons for changing the searching method (state/zip).
Real student testimonies on what it feels like to be at a chapter.
Additional information about starting, or working at a chapter.
SPECIFIC FEATURES
UPDATED DEFAULT SEARCH CTA
After:
Replaced, “Near Me”, with “Zip Code” as in research, people never used, “Near Me”.
The default radio button is “search by the school” as research shows that people know exactly what school they are searching.
Before:
3 confusing CTA for the user
Outdated with the old content management system (Drupal 7)
NEWLY ADDED TESTIMONIES SECTION
Based on research, student’s main motivation to join a college InterVarsity chapter was based on the testimonies they heard from other students.
SLANT STYLE USAGE FROM BRAND
Additional slant block style at the top and bottom to emphasize content inside (CTAS)
UPDATED ERROR MESSAGE
After:
The empathetic tone of voice
Problem identification, cause details if helpful, and a solution
Before:
Not empathetic tone of voice error message
There is a CTA to sign up, but that is distracting from the solution
UPDATED PAGINATION
After:
Page numbers were implemented
Shorter pages, and lower loading latency, the footer is more visible
Before:
The user scrolled forever and there were no page numbers
Invites indecision to pick and overwhelming mood
ADDITIONAL HELPFUL CTA
After:
Based on research, chapters were short-staffed
All resources for chapters in one single place
Before:
No additional information on how to start a new chapter, donate to a chapter, or work at a chapter as staff
DSM
Chapter Finder is used to find your community.
The centric circle represents the value of community, I made sure to add it to the background for a great reminder and to stay on brand.
Thank you InterVarsity for this experience
The Product Management team
Three other interns
InterVarsity Office
Capitol of Madison, WI
REFLECTION — WHAT I LEARNED
I learned more design experience, especially with pages that are very functional and utilize database-based content. I also learned how to advocate for certain design decisions for the first time based on user research.
Due to other projects and the lack of Engineers, this design has not shipped yet and will probably be in 2023.

































